A few features included in the new Reeve Foundation website redesign
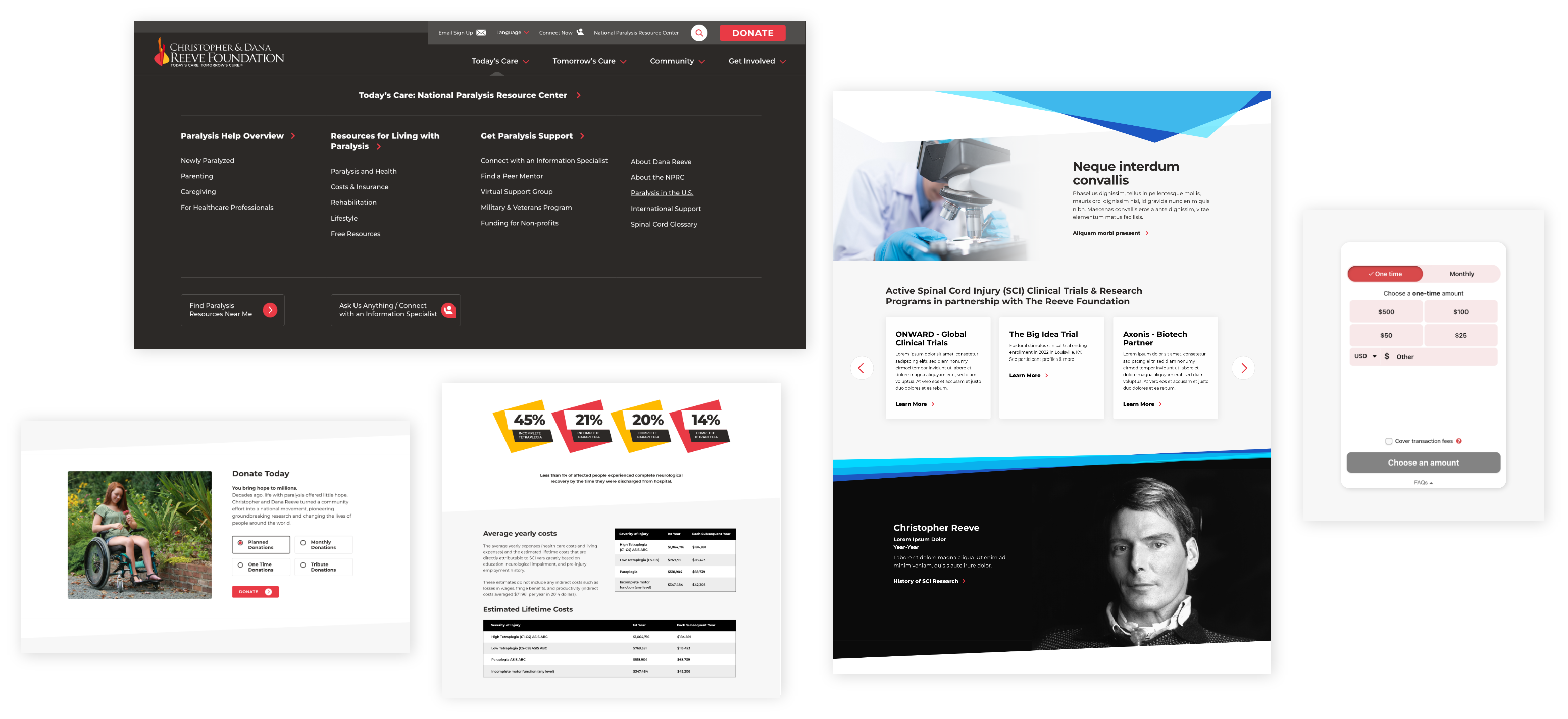
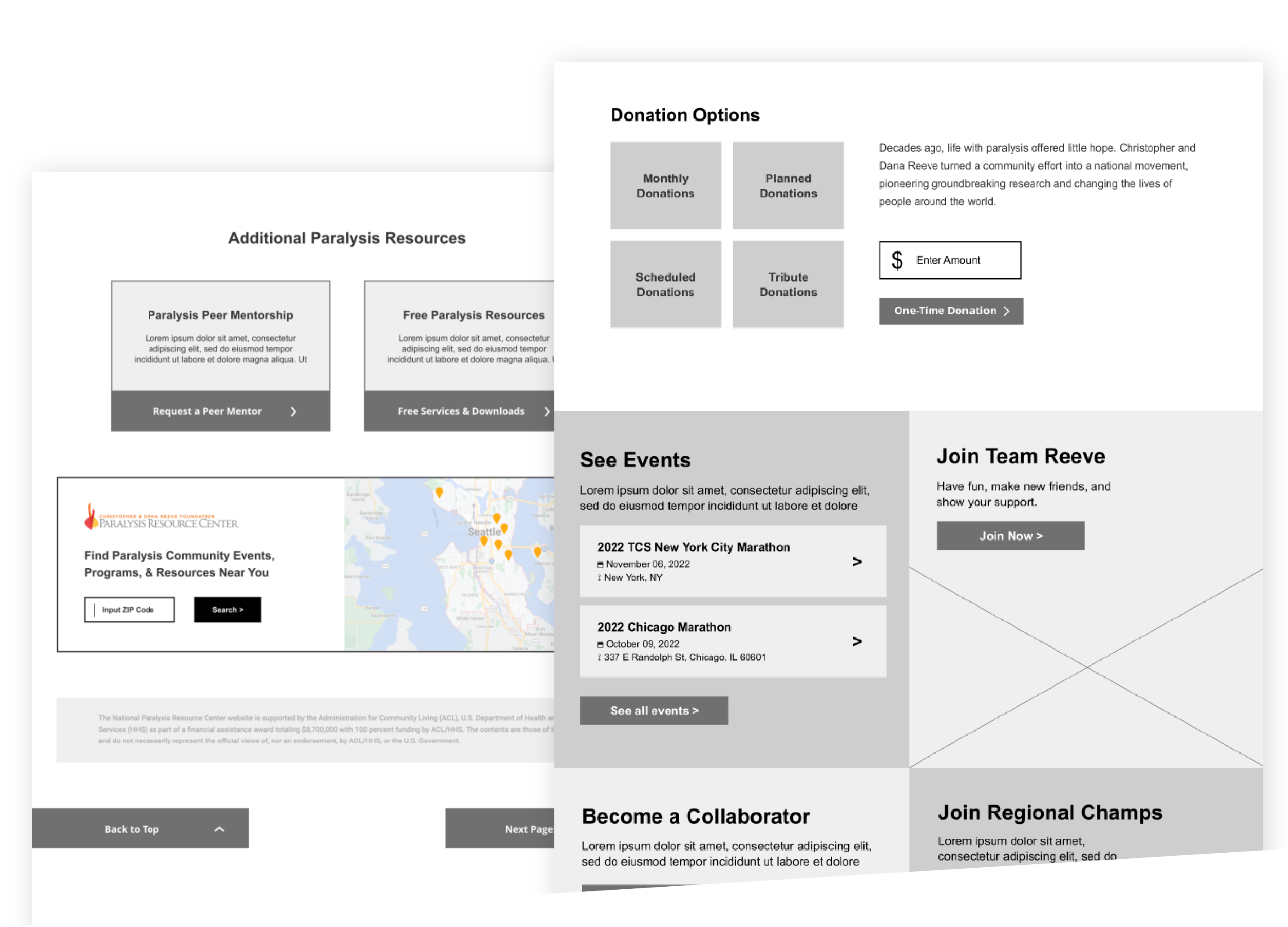
- Optimized user experiences for complex Care support forms, built with accessibility at the core.
- Created scalable blog and event page layouts, incorporating third party integrations that help keep the Foundation connected with their community.
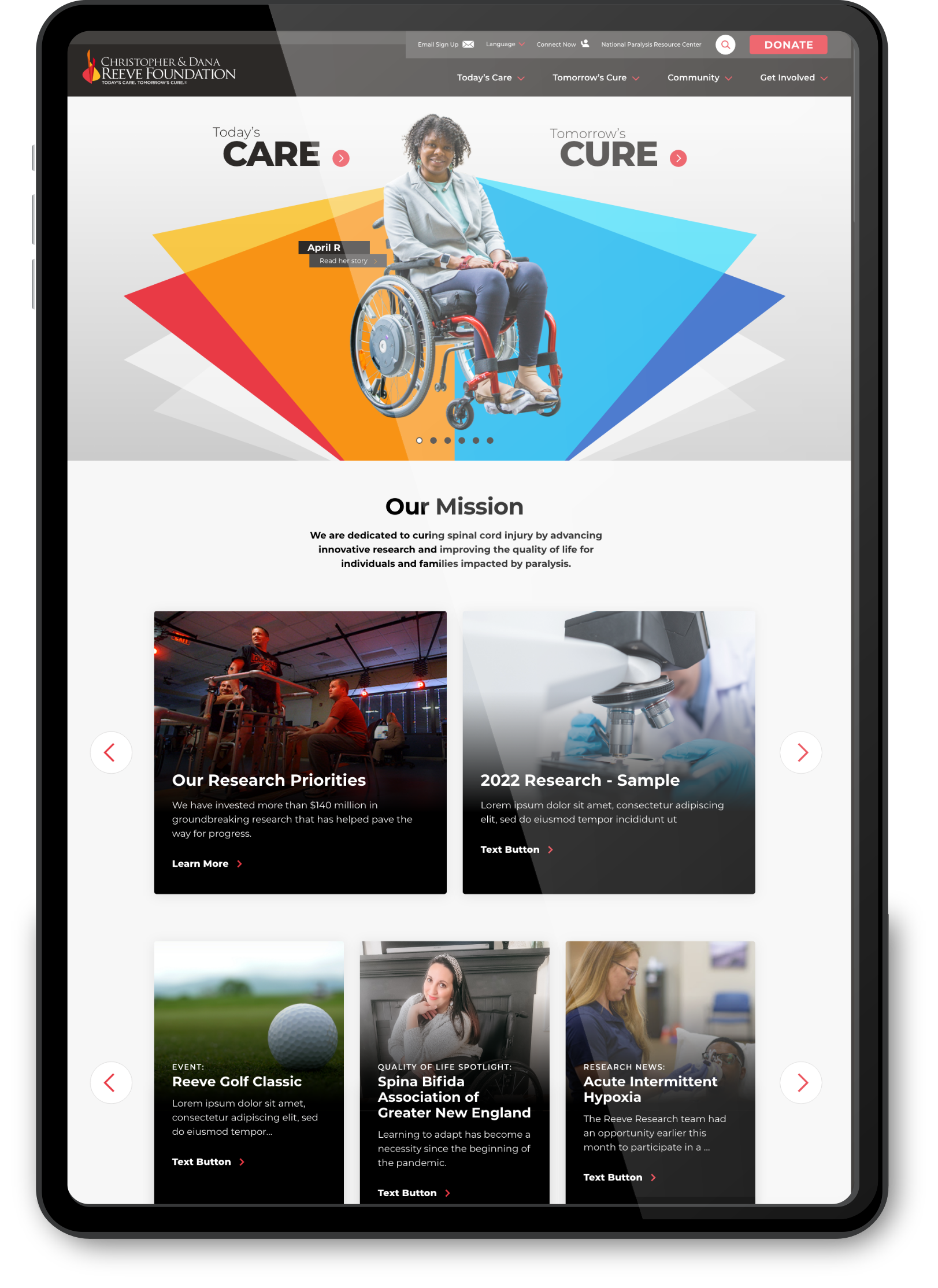
- Designed multiple unique modules by featuring their quotes, letters, photos and stories.
- Memorialized Christopher and Dana Reeve for complex Care support forms, built with accessibility at the core.
- Built with an accessible code base and redesigned with folks using assistive technologies in mind, meeting WCAG 2.0 standards.
- Created multi-language content hubs for the global Reeve community.
- Incorporated the Foundation’s recent logo update into website artwork, further integrating the Reeve brand.